
两周没写关于网页设计的教程了,不过能帮到那么多渴望学习的网页设计师们,还是觉得挺开心的。言归正传,
本次教程的主题定了"从产品需求分析网页改如何设计”,从一些案例上提取设计手法,提高大家对于任意设计需求
的分析把握能力,帮助大家提高过稿率。如有分析的不够齐全的,或者不太专业的,还谓大家见谅,希望大家取其精华。
网页设计解决方案

01. 产品本身属性出发,即产品的颜色、材质、受众、形状、品牌特质等
02. 活动主题类,以对应的主题氛围构造画面,具有很强的带入感
03. 客户提供的需求参考,比如会要求你参考一些他軎欢的网站
这三种解决方向不存在唯一性,存在多选性。以产品本身属性出发适合绝大多数的设计。活动主题比如
电商促销、传统节日,那么起主题氛围会引导设计方向,产品本身属性会降低影响力。客户主观要求一
般分为两类,一类是和产品本身类似或者符合的,另外一类则是大不同的,怎么样处理,谓看下面内容
详解。
接下来会以这三种实践设计需求的方向,以对应案例去一一叙述,
从产品本身属性出发
A、利用产品颜色构建网页色调

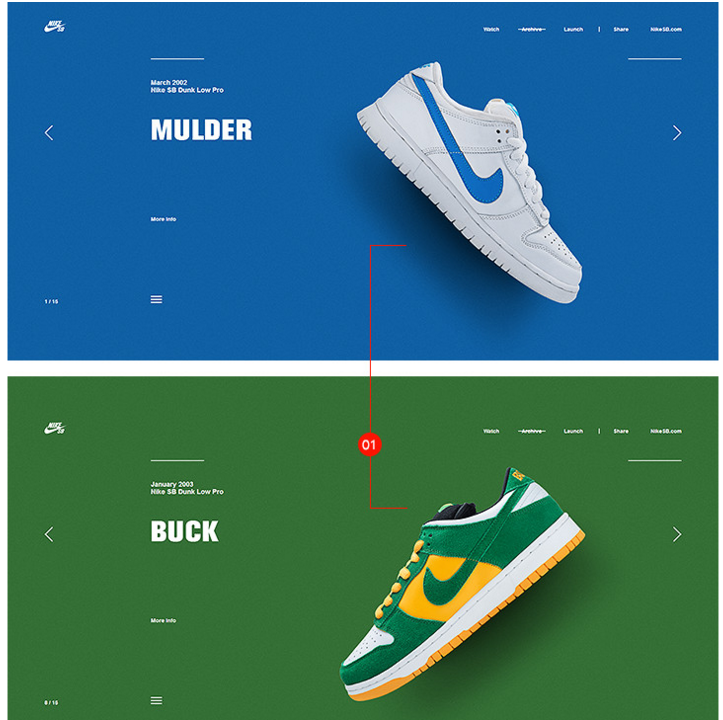
1、Nlkesb.com Archive板块-利用每一款鞋子的颜色作为大背景的底色,配合对应的鞋款,构建了整
个画面视觉。箭头切换,则出现不同款式的鞋子,以及对应的颜色.

2、PODEBRADKA首页模块-利用不同的服装颜色做为每一个产品的背景色。组合排版在一起,使产
品的丰富感,画面信息也显得很饱满,锗落有致。
1和2设计使用的是同样的思路,即利用产品以及产品配色搭建整体画面。这种方法时常会用在产品展
示的时候,不同的产品视觉颜色不同,在保持页面内容性质一致的同时,能让产品区分的更加明显,产
品京有代表性的特点.
B:利用产品成分(来源)或者材质


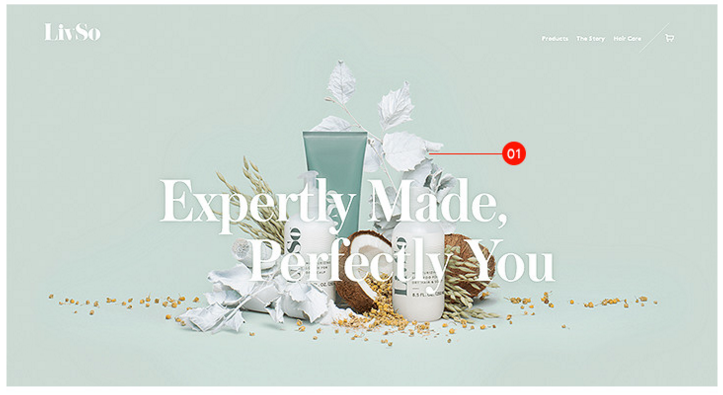
1、livSo首页板块-一款主打健康的护发素产品。利用其产品的生产成分:燕麦,椰果等等,把产品
的健康主题,打造的既直接,又饱满。
2、Nutri _ orange flavour海报-利用饮料里的果汁来源的自然场景,把产品纯净新鲜的特性表现的
淋漓尽致。


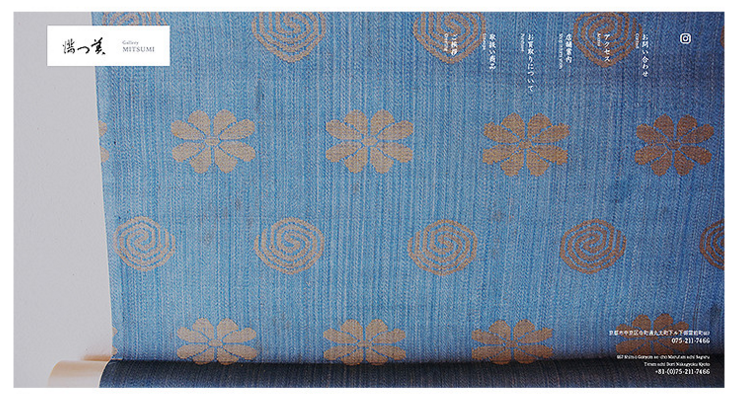
3、满汉Gallery Mitsumi首页板块-布艺。以布纹材质、搭配艺术图案,放大局部效果。视觉传递出
满满的柔软触摸感和艺术美感。
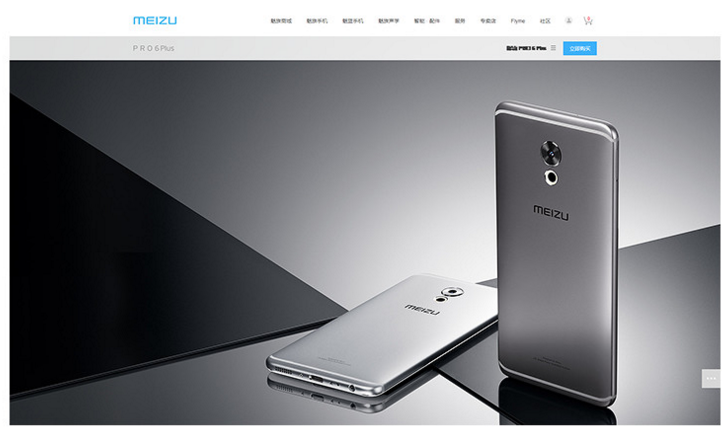
4、魅族手机PR06PIUS模块-利用手机外观的金属材质感,光影、明暗对比呈现出一种透亮,光滑的
感觉。工艺的精细度,刻画的很饱满,
如果说1和2以成分属性去打造画面是属于内涵,那么3和4则是工艺类产品借外观来呈现精度的最佳
方式(通常会以放大产品局部,画面占比很高,来表达产品细节),
C:利用独特的应用场景体现产品特性

1、JEEP wrangler off road _ Behance—位大神的作品。Jeep越野车所处的恶劣沙漠环境,很自然的
就把JEEP车“越野”的特性表现的很到位,有种踏平一切路况的葙气^

2、深海2017首页模块-这是日本国立科学博物馆探索研究海洋生物项目官网t以探索海底的潛水艇
为线索,往下是各种深海生物的呈现,通过这样从浅到深的方式展现"深海”项目,充满了探索的好奇
和期待感。

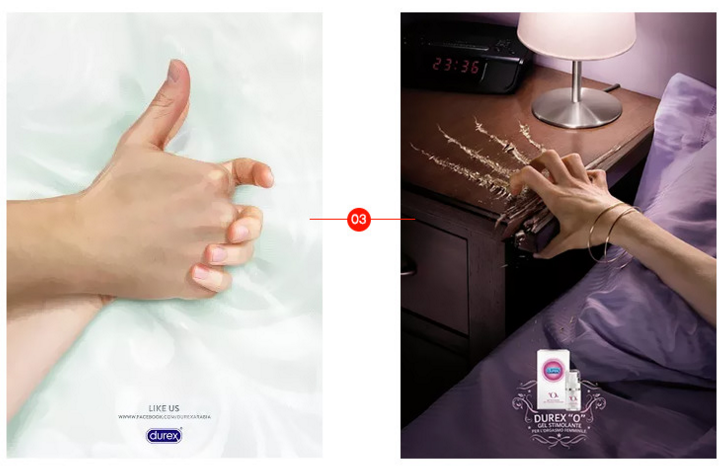
3、杜蕾斯创意海报-通过人物肢体语言动作含义,以及所处的环境。很容易让浏览者脑洞打幵,
Make love的感觉很浓烈,这是利用场累表达产品最具有想象力的海报了。
应用场累很容易抓住产品的特性,通过浏览者的想象力形成的场累印象,即使没有文案,都知道其表达
的含义《有种无声胜有声的感觉#
D:利用产品的受众范围,来规划内容或设计元素等

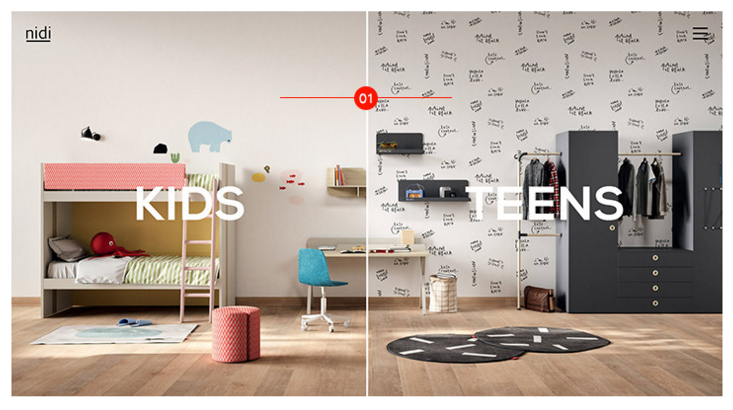
1、n丨di首页板块-直接以产品的面向人群规划了KIDS以及TEENS栏目。其优点在于信息整合归类,
减少干扰。不同的受众,其表现的元素会有所不同,从而让浏览者能从适合自身的模块,逬行筛选。

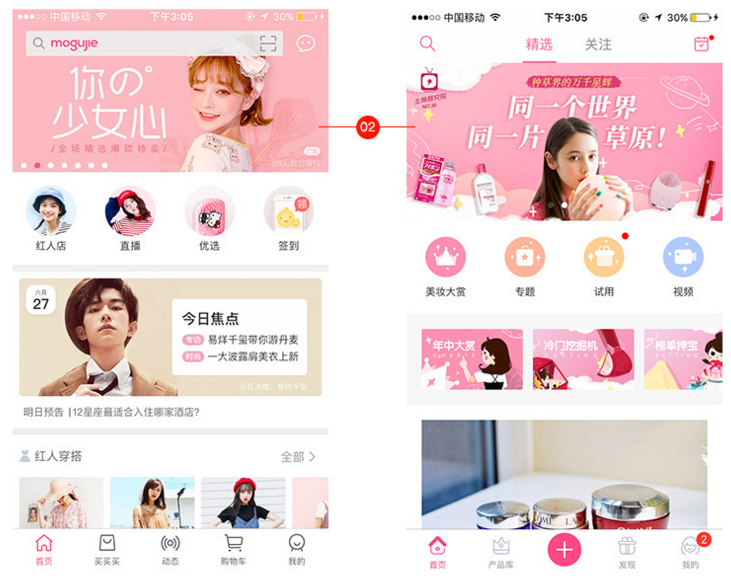
2、蘑菇街、美妆心得APP板块-花姐选了两款女性为受众的APP。从配色到内容的视觉呈现,到框
体的圆角处理,Icon的设计方式。都完美结合了“女性”视角的主观体验,满满的少女心。
案例1来说是比较直白的栏目以受众规划,逬行信息整合归类。2则是把产品的受众视角完美结合到整
体app的视觉里。如果说1是外表直观可见,2则是骨子里蕴含的基调。
E:利用产品用途勾勒画面主视觉

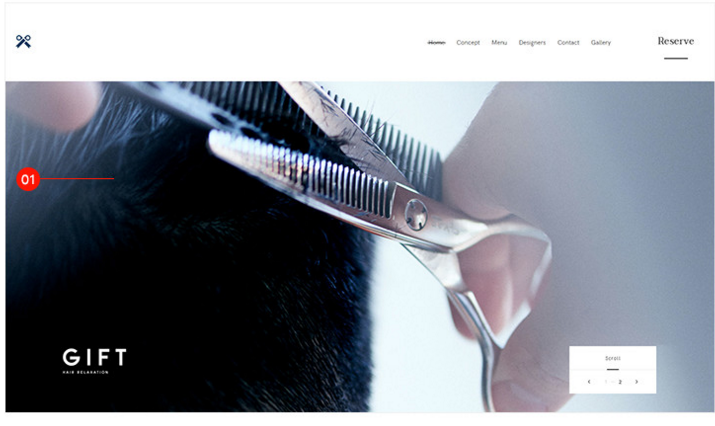
1、GIFT首页板块-直接以理发剪剪头发的场景占满整个主视觉。其产品功能跃于画面上,非常简洁
明了,产品诉求直白而莫诚。

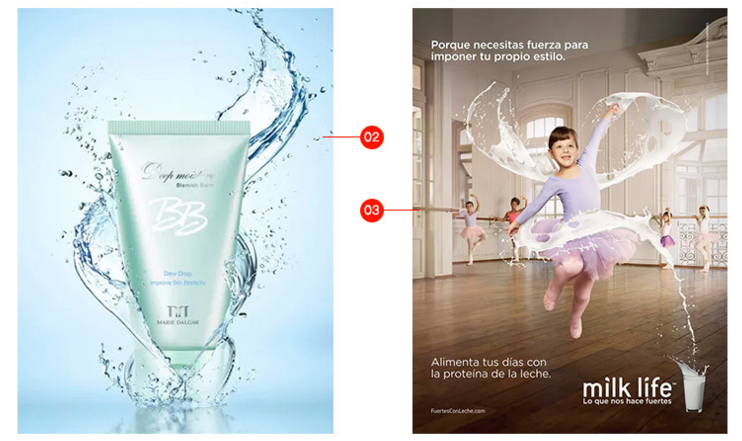
2、玛丽黛佳化妆品海报-MARIE DALGAR这款化妆品蕞大的功能“补水”,在视觉设计的时候直接用
了水元素变形,浏览者第一视觉即知道该产品用途。
3、Milk Life海报-Milk Life可以给你插上翅膀,让你跳得更高、更美。其产品功能“让身体更健康、
强壮”,用一种创窻的手法比喻。
案例1、2比较直白,3则是以比喻手法,其共通点走的都是产品的功能用途来作为视觉的创患呈现。
F:利用产品外观元素(结构)做延伸

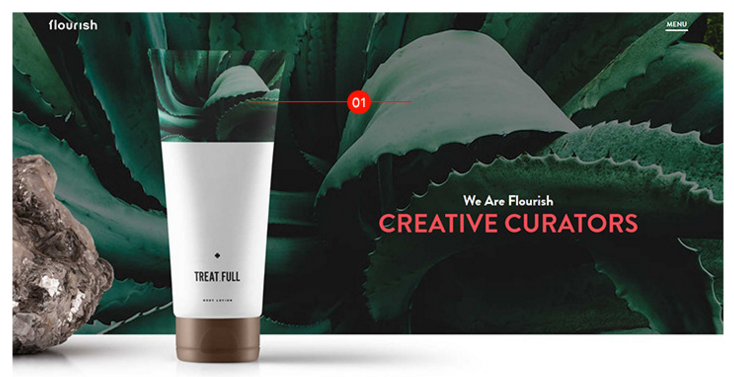
1、flourish首页板块-利用产品的外包装图案,延伸做画面的大背景。画面从整体搭配细节保持统
一,使得产品和画面结合度很高,给浏览者很深的视觉印象。

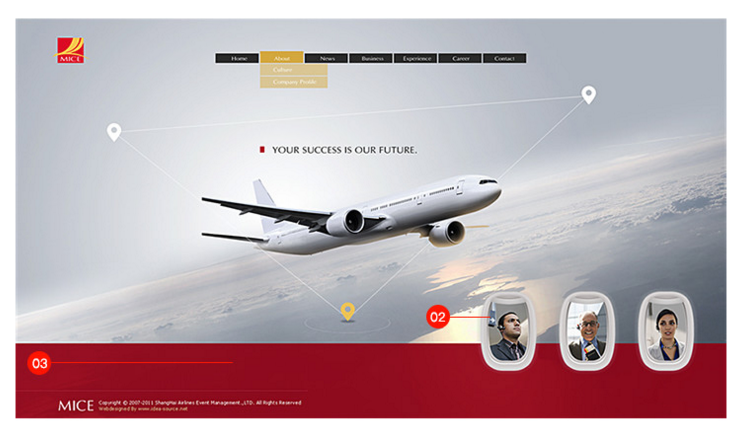
2、MICE首页模块-作品来源于站酷大神的一则练习稿。画面很独特,引人注恵的点在于,以飞机的
窗户为线索,通过不同身份的人物特写,有画龙点睛之笔,

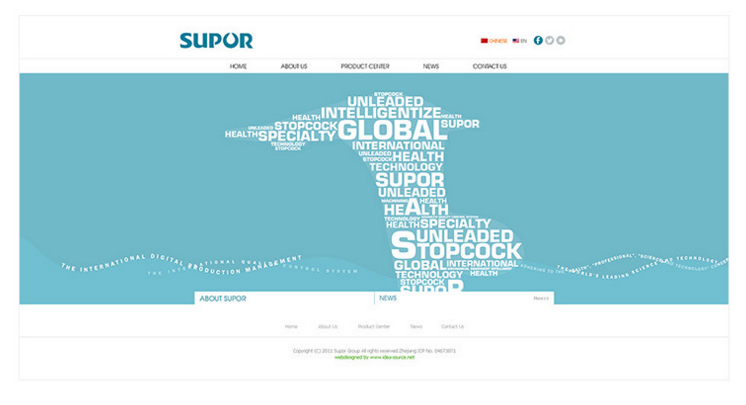
3、苏泊尔家电首页板块-利用产品的模具(画面里是水龙头)作为文字组合的轮廊。借浏览者的想
象力,展示产品的同时,把文案做的趣味化,
这类方法通常是以产品的元素(结构)作为画面某一部分的视觉展示。比如案例1的大背累,以及案例
2和3的内容板块。比重也许不高,但是往往会让人印象深刻。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




