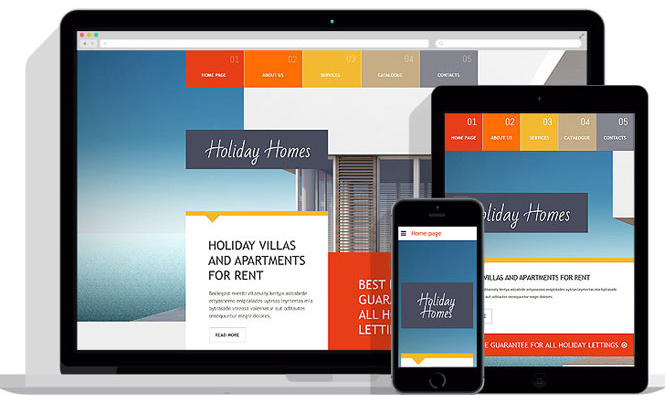
响应式是网页设计中目前的趋势,但它真的值得所有的网站模仿吗?您是否是使用的单独的PC网站和手机网站?每个人似乎都在转向针对不同网站界面的响应式设计。在决定使您的网站做出响应式之前,您应该自行进行研究并认识到自己的利益。重庆网页设计公司及重庆网站制作公司谈谈这个12个响应式网站设计的好处。
灵活性
您的内容足够灵活,可以通过响应式设计从一个屏幕无缝移动到另一个屏幕。这意味着用户可以灵活地在任何设备上访问您的网站,而不会出现内容扭曲或加载时间较慢。

百度推荐
通常,当百度向数千万使用其搜索引擎数字营销人员提出建议时,他们应该倾听。除了百度拥有67%的搜索市场,他们也致力于用户体验。他们知道用户喜欢敏感的设计,所以如果他们告诉你,你需要使你的网站响应式,那说明这是你应该做的。
改善用户体验
内容可能是数字营销领域的王者,但是如果您的用户无法轻松访问阅读,则不会有任何好处。当您使您的网站响应式时,内容将快速进入页面,而不会失真。不需要手动调整大小来适应它; 响应式网页设计对用户体验更加友好。

易于管理
当您有一个单独的PC网站和移动网站时,您还需要两个单独的内容策略、SEO和设计团队。不用说,它可以变得相当复杂。响应式设计具有单一的基础,可以运行在相同的策略中,这意味着您的工作要少得多。
成本有效
响应式设计将是您可以做出的最昂贵的举措之一,但创建响应式设计实际上便宜得多。根据您想要的功能,响应式设计的初始成本可能更昂贵,但减少营销成本。人员和分析所带来的开销成本,从长远来看,它更加经济实惠。
避免重复的内容
重复的内容可能会严重影响您的排名。单独的移动和PC网站可以让您的内容出现两次。现在,百度将移动设备适合的网站纳入其排名,移动网页上发布的内容会与您的PC网站内容重复,这意味着您在发布重复的内容。
链接问题
链接构建只有在点击它们的消费者访问您的网站时才起作用。当您的网站不适用时,网站会加载较慢,从而削弱用户体验。响应式网站促进强大的链接建立,因为它可以帮助用户访问您想要的位置。
较低的跳出率
当您的网站没有响应时,您的网页的速度和内容的外观是一个主要问题,导致跳出率显着提高。

更快的页面速度
不幸的是,所有设备的平均页面加载时间为7秒,这比理想的一秒钟时间慢得多。如果加载时间超过三秒,所有移动用户的百分之四十就会放弃网页。这清楚地说明了移动设备加载时间更快的必要性,这是Web设计可以提供的一些响应。
较高的转换率
响应式设计意味着您的用户可以直接通过安全网站进行购买,而不是重新定向到特定于设备的网站,这需要时间并经常崩溃。在消费者可以信任的网页上进行交易的便利性导致转化次数增加,竞争对手网站损失的客户更少。
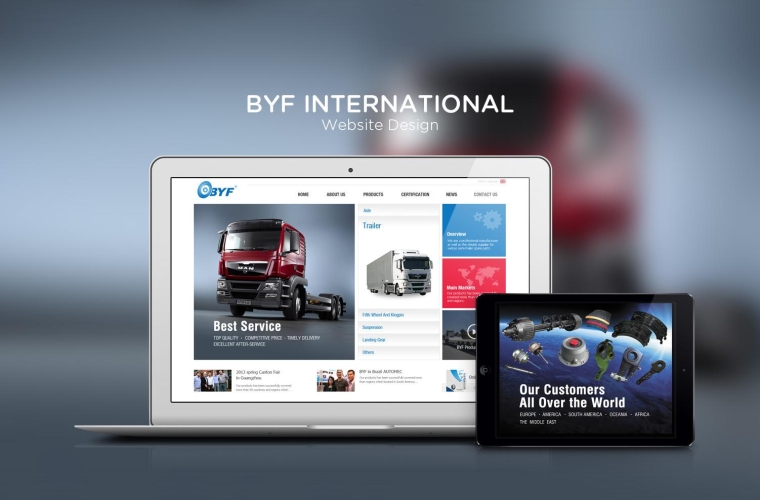
图
更容易分析
跟踪和分析是成功的网站的一些最重要的因素,当您有一个响应式的网页设计时,您可以在一个易于阅读的页面上看到所有这些报告。它允许您比较和对比什么是正常工作,什么不适用于所有设备,并消除了来自多个报告的混乱。
更有效的管理
您的响应式网站的管理成本要低得多,而且比两个不同网站的管理时间要少得多。管理的内容较少,您可以在单个界面上访问所有信息,而不是处理两者的复杂性。
决定对您的网页设计做出反应最终取决于您。可以为多个设备管理单独的网站,但需要更多的时间和金钱。应对敏感的好处是明确的。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




