用户界面中的趋势随着新的想法和创新发生而迅速变化 - 因此,保持最新趋势至关重要。行业的一些新趋势是全新的试验; 其他人则采用老旧的方法,稍微调整它们以适应界面和新的技术进步。
以下重庆网页设计公司及重庆网站建设公司整理的一些新的(和关键的)元素,引起了全球ux / ui设计师的关注。与往常一样,通过新的想法和实现,测试是确保每个新设计引入的最佳代码的关键。1
隐藏菜单导航
隐藏的(或汉堡包)菜单的网站设计趋势真的被搁置。这是当访客首次登陆主页时,隐藏其菜单导航的网站的应用程序。当访问者准备好移动其他信息并点击所请求的图标时,隐藏的菜单信息变得可见。隐藏的菜单应用程序在用户界面设计和可用性方面有很大的帮助,因为信息清晰地被照亮,而不会被大量初始内容所压倒,因此使用户保持高度的互动性。网站的访问者将快速,直观和容易地了解所告知的故事,并相应地进行。
平面设计
由二维,干净,光滑,清晰的边缘和鲜艳的色彩所组成 - 平面设计可以创造出“可用性的冠军”。采用平面设计的设计师以简化的数字审美方式来识别,选择反对人为的现实主义和复杂性,有利于简单的肖像画。平面设计帮助设计师和网站所有者通过提供设计更快的加载时间,因为不存在额外的元素,并且元素被简化。效率是关键,允许更快的网站在其显示的导航(内容,行和列)周围调整大小并形成。
超大影像
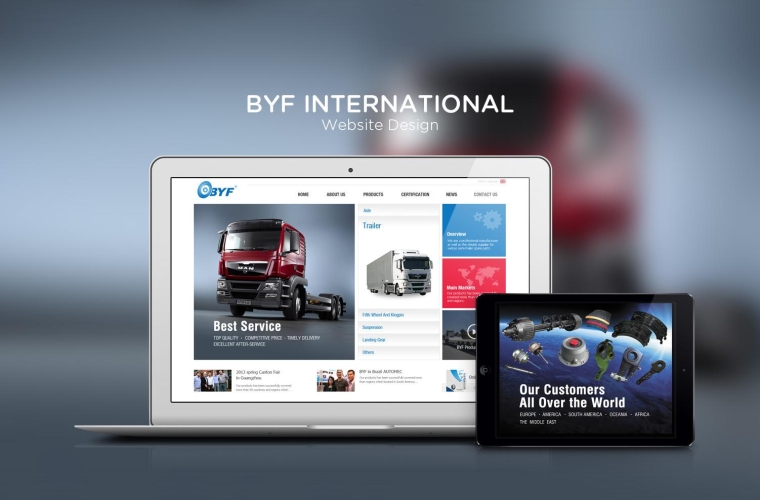
所有双关意图,当前网页设计的巨大趋势是在网站主页上实施超大图像(通常称为大图)。这些图像在放置和正确地策划时,会创建与页面上的信息的即时连接并照亮内容。即使在这个应用程序中超大尺寸的静态静态图像也具有生活般的,有点交互的质量。选择与品牌相关的图片或照亮其创建的生活方式对于确保用户连接至关重要。
动态讲故事
视觉讲故事,无论是通过声音,形象或动作来告诉,都以强大的方式吸引用户,创造出无法实现其他技术的连接和阴谋。情绪,预期和刺激奖励积极的参与者,从而提高了网站所有者的参与度。视觉故事,而不是静态内容,是交互式的,让人们承担一个品牌。在数字环境中应用视觉叙事,如排版,声音,视频和互动等几个有效的平台。
响应式设计
今天的一半以上的商业流量是在移动设备上完成的。需求清晰,消费者已经说了出来。对于不适合移动设备的网站,对于选择不优化的业务,桌面上留下的资金相当于拖欠率。普通消费者技术精湛,这意味着较小的屏幕是不够的。从多个屏幕采购,用户需要无缝体验,只能通过响应设计来实现。通过高品质的图像,缩放功能,滚动和可读性提供最佳购物体验,响应式设计通过增加流量和提高转化率为网站所有者带来了大量的附加值。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




